| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 비동기
- SWEA
- web
- 파핑파핑지뢰찾기
- 소형기관차
- HTTP
- 17822
- 2869
- 백준
- Git
- graph
- 타겟넘버
- 17471
- react
- GitHub
- npm
- commited
- node.js
- staged
- 1868
- SOCKET
- 응답코드
- 달팽이는올라가고싶다
- JSP
- JavaScript
- boj
- Ajax
- 카카오코드페스티벌
- Java
- 알고리즘
Archives
- Today
- Total
devlog
[React] react-hooks/rules-of-hooks 과 관련한 error 본문
문제
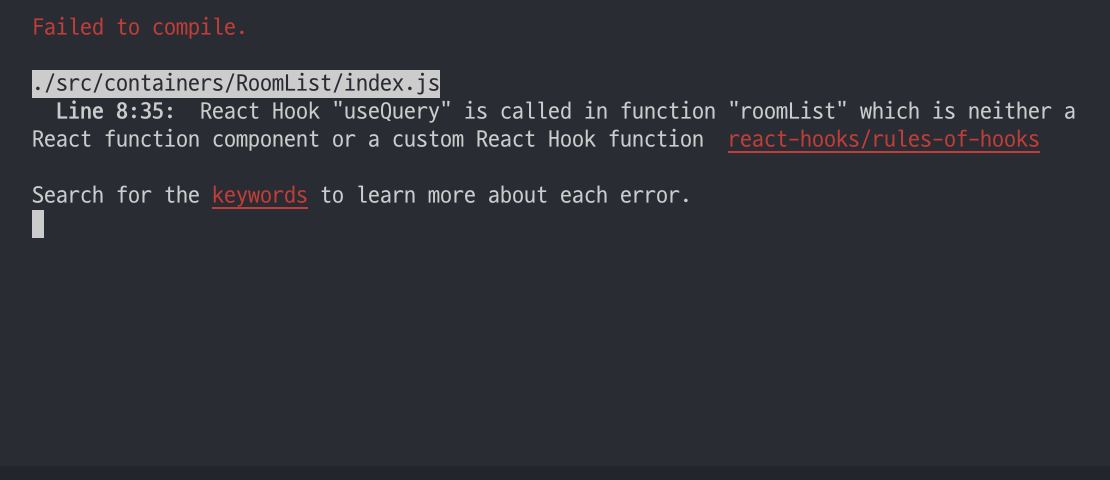
component를 만들고 export시켜 app.js에서 사용하려 했다. but.. 문제가 생겼다. 아래와 같은 오류가 뜬다.

사실 나는 react를 처음 사용하면서 공식 문서를 읽지않고 사용해서 이런 문제를 만난 것 같다.
나는 지금 react hook을 사용하고 있고 hook을 사용할 때 rule이 있다. 지금 이 문제는 내가 아래와 같은 코드를 사용해서다.
import React from 'react';
import { useQuery } from '@apollo/react-hooks';
const roomList = () => {
const { loading, error, data } = useQuery(GET_ALL_ROOMS);
if (loading) return <p>Loading...</p>;
if (error) return <p>Error!</p>;
//생략
return;
};
export default roomList;해결
컴포넌트 roomList를 소문자로 시작했던 것이 문제였다. 해결법은 아주 간단하다. roomList -> RoomList로 바꿔주면된다.
소문자로 시작하게 되면 JSX에서 소문자 태그 이름은 HTML 요소로 간주하기 때문에 이런 현상이 일어났던 것이다. 그 부분에 대해서는 아래의 링크를 살펴보자.
참고
'JavaScript > React' 카테고리의 다른 글
| [React] React에서 socket.io 연결하기 (0) | 2019.11.15 |
|---|
Comments

