JavaScript/React
[React] react-hooks/rules-of-hooks 과 관련한 error
bellaah
2019. 10. 22. 22:03
문제
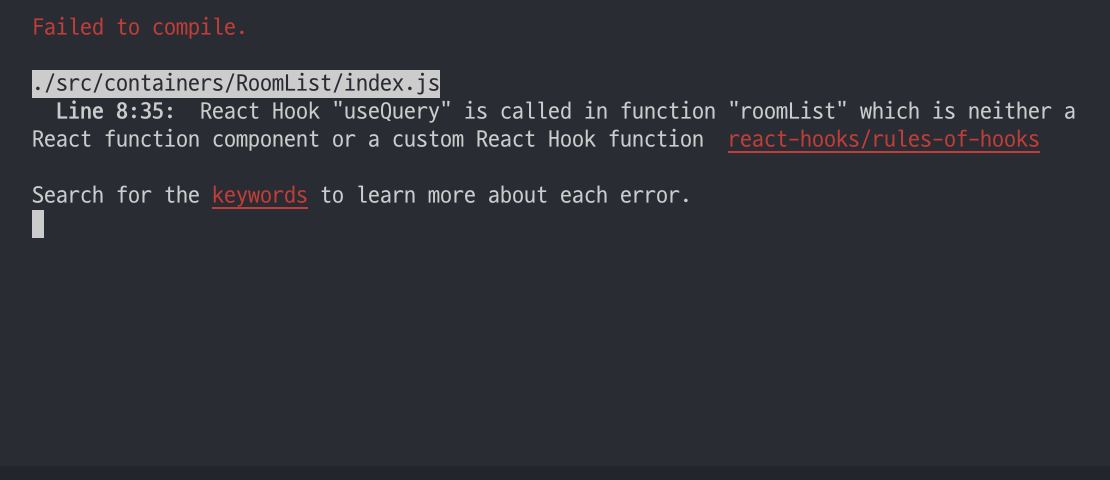
component를 만들고 export시켜 app.js에서 사용하려 했다. but.. 문제가 생겼다. 아래와 같은 오류가 뜬다.

사실 나는 react를 처음 사용하면서 공식 문서를 읽지않고 사용해서 이런 문제를 만난 것 같다.
나는 지금 react hook을 사용하고 있고 hook을 사용할 때 rule이 있다. 지금 이 문제는 내가 아래와 같은 코드를 사용해서다.
import React from 'react';
import { useQuery } from '@apollo/react-hooks';
const roomList = () => {
const { loading, error, data } = useQuery(GET_ALL_ROOMS);
if (loading) return <p>Loading...</p>;
if (error) return <p>Error!</p>;
//생략
return;
};
export default roomList;해결
컴포넌트 roomList를 소문자로 시작했던 것이 문제였다. 해결법은 아주 간단하다. roomList -> RoomList로 바꿔주면된다.
소문자로 시작하게 되면 JSX에서 소문자 태그 이름은 HTML 요소로 간주하기 때문에 이런 현상이 일어났던 것이다. 그 부분에 대해서는 아래의 링크를 살펴보자.